開発時間わずか5時間、100円の投資を受けた「You」をリリースしました
みなさんは, Yo という素晴らしいサービスをご存知でしょうか.
ただ単に相手に「Yo!」って送るだけのシンプルなワンビットコミュニケーションサービスですね! APIも公開されていて,ブログに「Yo!」ボタンを貼ったり,ミサイルが発射されたらYo! なんて使い方もでてきているようです.
というわけでYo にインスパイヤされまして,田舎をもっとワクワクさせたいと思っている私は「『Yo × 地図』で地域の交流人口UP!」と思いまして「You」を開発いたしましたので紹介します.
AppStoreでダウンロードはこちら ⇒「You! - 地図をタップして友達を見つけよう -」
シンプルなログイン画面
Facebook ログインを利用してログインします.

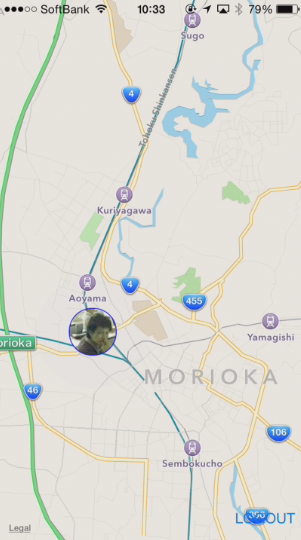
地図画面
ログインすると地図上に自分のアイコンが表示されます.これであなたの現在地は世界中の人に共有されるようになりました!

右下の「LOGOUT」をタップすると,サービスからログアウトして位置の共有を止めることができる安心設計です.
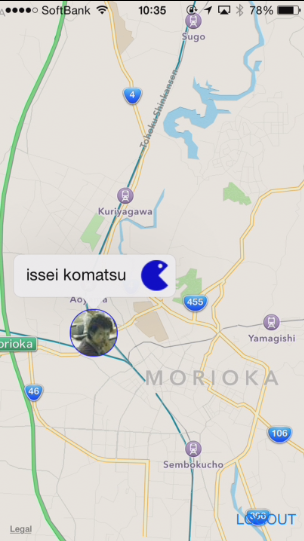
つっつく機能
つっつきたい相手を地図上で相手を見つけます.今回は自分自身をつっついてみたいと思います.
アイコンをタップすると,名前と青いアイコンが表示されます.

青いアイコンをタップすると,相手に「You!」というメッセージが届きます.

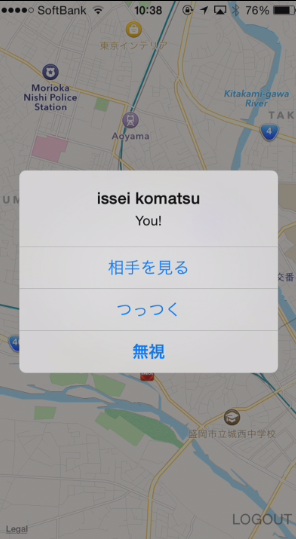
「相手を見る」は,つっついた相手のFacebookプロフィールページへのリンクになっています. 「つっつく」は,つっついた相手につっつき返します. 「無視」は,無視します.
それでは,楽しいワンビットコミュニケーションを!
開発の裏側
着想から5時間で開発を終えました.そのキーになった2つの技術を紹介します!
1. Titanium
このアプリは Titanium で開発されています. 日本では2010年頃をピークに下火感の出ている Titanium ですが,着々と進化を遂げています.
参考になるかわかりませんが,Youのロジックのコーディングは300行くらいです. 後述するmBaaSサービスとの結合部も含めてこの量なので爆速コーディングには向くと思います!
一方で,プラットフォーム依存の細かな実装はなかなか難しかったりするので,kitchensink とかを見てTitaniumだとどこまで簡単にできるのかを身につけておくのが重要な気がします.
2. Appcelarator Cloud Service (ACS)
ACS は Titanium の開発元である Appcelerator が提供する mBaaS です. という認識でしたが改めて 公式ページ みたら,正式名が違うかもしれません.Titanium Cloud Service? The Cloud Starts Here?
サービス内容ですが,よく使うAPI 20個ほどが用意されています. Titanium には Cloud モジュールが用意されていまして,このモジュールを使うことで,すごく簡単にACS と通信することができます.
例えば,特定の相手へのpushはこんな感じです.サーバ側のコーディングは一切不要です!
Cloud.PushNotifications.notify({
channel: "something",
to_ids: "相手のID",
payload: {
alert: "相手へのPushメッセージ",
etc: "その他なにかPushと一緒に送りたい情報",
}
}
とっても便利ですね.Parse.com が流行りつつあったり, Apple 自体も mBaaS サービスを始めるということなので,小さなアプリならサーバサイドの開発知識がなくてもつくれちゃいそうです.
無料で使えるのは,日間25万コール(!), 月間500万コール,ストレージは20GBまでOKのようです. 有償版が「応相談」状態で価格がよくわからないので,Parseみたいに一般消費者でももっと手軽に使えるようにしてほしいですね.
Appcelerator がエンタープライズ路線らしいのでこんな感じなのかなーと思ったりもしますが.
100円の投資
自称エンジェル投資家O氏に見せたら100円投資されました.

Facebook版!今までチェックインした都道府県を塗りつぶしてくれるサービスを作りました
ブログ書きました / “今までfoursquareにチェックインした都道府県を塗りつぶしてくれるツールを作ったよ - koogawa blog” http://t.co/v6zbiFGyB3
— Kosuke Ogawa (@koogawa) May 9, 2014今までfoursquareにチェックインした都道府県を塗りつぶしてくれるツールを作ったよ
foursquareでチェックインした都道府県を塗りつぶしてくれるサービスいいですね!
しかーし、foursquareではなくて「Facebook のチェックインを色塗りしてほしい!!」という人は私も含めているのではないでしょうか!?
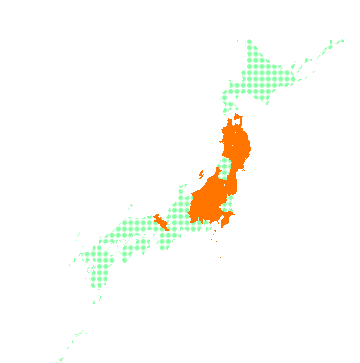
というわけで Facebookでチェックインした都道府県を塗りつぶしてくれるサービスを作りました!
私の地図はこちらです! http://cheekitrip.com/isseium

Facebook には、地図画像付きでシェアできます!


スポット推薦(ベータ)
いまならスポット推薦体験ができます!
チェックイン情報から好みを分析して利用者ひとりひとりのオススメのスポットを推薦します! 利用者のチェックイン情報を分析して、Amazonでいう「このスポットに行ってるひとは、このスポットにもいってます」のような推薦アルゴリズムになっています。
利用者が増えれば増えるほど、精度が高くなっていく(はず)なので温かく見守ってください!
実装について
実装方法をまとめようと思ったのですが、長くなってしまいそうなのでまたの記事で解説させてください。 地図の色塗りは d3.js を利用しました。
全体のシステム構成はこんなかんじです!

今後の展望
チェックインしたことと、満足が高いスポットであったことは別問題なのでその点を改善していきたいです。 あとは、スポットのお気に入りなんかも欲しいですね!まだまだ改善していきたいです。 アイディア募集しておりますので @isseium までお気軽にどうぞ!
Special Thanks
このサービスは、私が所属する岩手県立大学ソフトウェア情報学部 佐々木研究室で行っている地域の魅力発見・発信に関わる研究の一環で開発・運用しています!
この研究では、地域の魅力への感じ方は人それぞれ違うのではないかという仮説のもと、これまで顕在化していなかった地域の魅力を発掘し、人それぞれにあった情報発信を行うことで、地域のブランド化・観光を促し、地域活性化に寄与することを目的としています!
目指すのは、最高の旅を見つけてくれるコンシェルジュです。今後ともどうぞよろしくお願いいたします!
最後に、このサービスの公開とこの記事を書くきっかけをつくっていただいた koogawa さんに深く感謝いたします!
Mongoid で ロークエリーを投げる方法
Mongoid は MongoDB の ORマッパー です.
Mongoid に限らず ORマッパーさんは,細かいことができない認識(使いこなせていないだけかもしれないのでそのときはつっこんでください)です.
今回は,こんなクエリを投げたかったのですが,ORマッパーを利用した投げ方わからなかったので,ロークエリー(ORマッパーを使わない生のクエリ)で投げる方法を調べました.
投げたかったクエリ:
「Checkins において,(非キー属性の)spot_id ごとに合計値を出して,合計値の降順に,5件目から5件取得する」
Mongoid でも aggregation はサポートしているみたいなんですが,このクエリを投げる方法が思いつきませんでした...
db.checkins.aggregate({$group: {"_id" : "$spot_id", "count" : {"$sum": 1 }}}, {$sort: {count: -1}}, {$skip: 5}, {$limit: 5})
SQLでいうとこんな感じ(脳内クエリなので間違えているかも)
SELECT spot_id, COUNT(*) AS count FROM checkins GROUP BY spot_id ORDER BY count desc LIMIT 5,5
Mongoid 経由だと?
StackOverFlow によると Moped を利用してうんぬんだそうです.
というわけで,以下の書き方でロークエリーを投げることができました.
db = Mongoid::Sessions.default
collection = db[:checkins]
collection.aggregate({'$group' => {'_id' => '$spot_id', 'count' => {'$sum' => 1 }}}, {'$sort' => {'count' => -1}}, {'$skip' => 5}, {'$limit' => 5})
MongoDB へのクエリを文字列として書くわけじゃないので,ちょっとRubyっぽい文法に変換してやる必要がありました.文字列をそのままクエリとして扱うようなもっとローレイヤーな方法があるのかもしれませんね.
Titanium + Wikitude SDK で遊んでみた
Titanium + Wikitude SDK で 初めてAR やってみました.

Wikitude とは?
はじめて聞いた名前... だと思っていたのですが,ヤシの旧ロゴを見て思い出しました. 一時期ARが流行ったときにダウンロードしていた気がします. 2008年頃に Layer とか セカイカメラなどのアプリに近いコンセプトで登場した老舗のアプリです.

あまり調べておりませんが,いまもそのアプリはあるみたいですが,どちらかというとSDKを提供することに力を注力しているように見えます. ※ セカイカメラといい,ARアプリはまだ実を結びませんね
Wikitude SDK とは?
Android/iOS/BlackBerry/PhonGap/Titanium で簡単に拡張現実を利用できるSDKのようです.

今回は,Titanium で利用してみました.
インストール方法や examples は 公式Doc をご覧下さい.
ARchitectWindows.js とか,jsuri とかいくつかファイルを設置しなければいけないけど,ドキュメントでは省略されてるのでちょっとわかりにくかったです.
Githubに挙がっている examples のソースコードをもとに,修正して試すのが楽かもしれません.
ここがもう少し改善されればとっつきやすいと思いました.
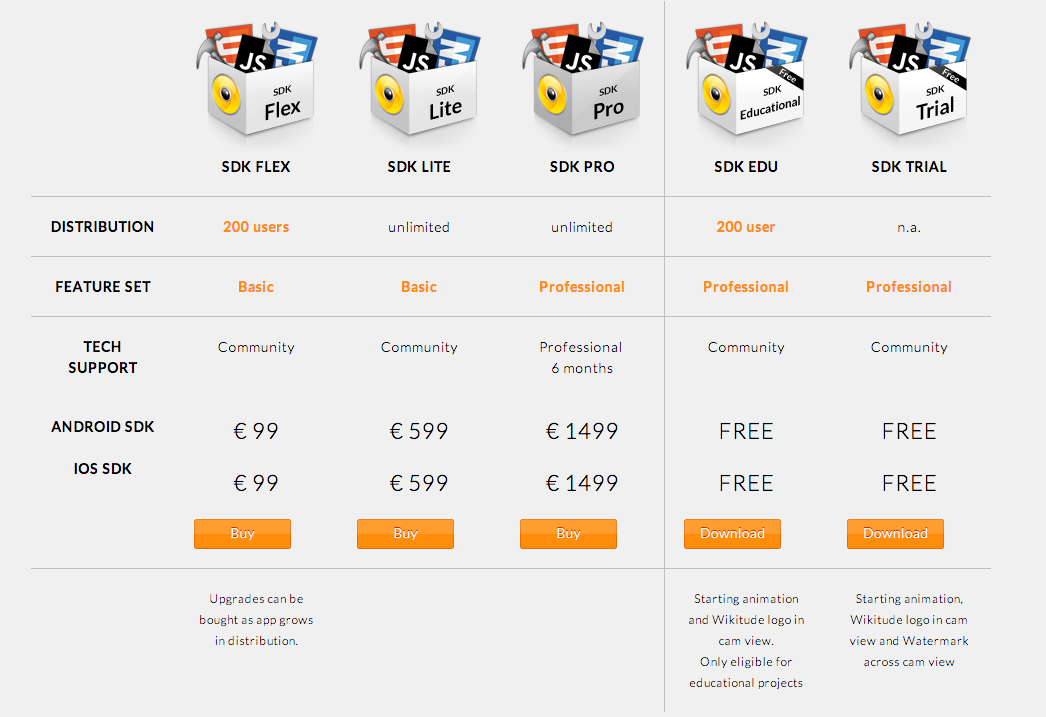
ライセンスは,次のようになっており,商用利用は99ユーロからです. 商用利用でなければ,自由に使えるみたいです.(ロゴが入りますが)

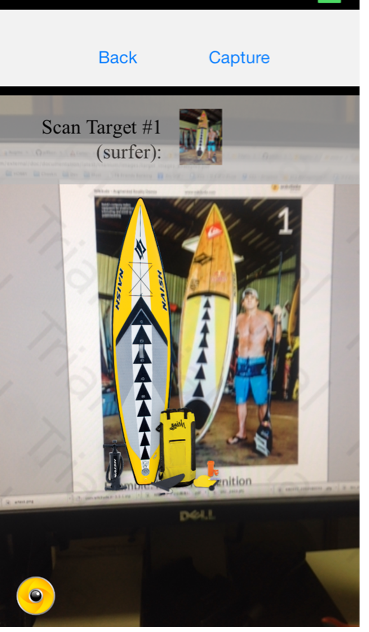
画像認識と重ね合わせ

認識させたい画像をWikitudeのWebにうpすると解析したファイルつくってくれて,そのファイルと重ね合わせたい画像を指定するだけで,該当画像があると勝手に重ね合わせてくれました.
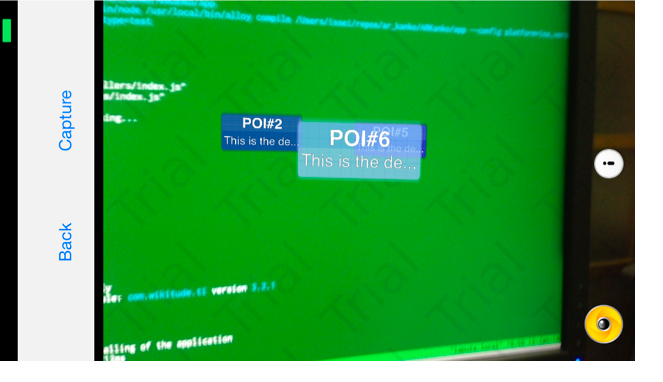
POI (セカイカメラっぽいやつ)
次の構造のPOIデータをいれるだけで「っぽい感じ」のことしてくれました.大変便利です.
var poiData = {
"id": 1,
"longitude": (lon + (Math.random() / 5 - 0.1)),
"latitude": (lat + (Math.random() / 5 - 0.1)),
"altitude": 100.0,
"description": "This is the description of POI#1",
"title": "POI#1"
};
altitude は特別な処理が必要みたいで,変更しても全部同じ高さになってしまいました.

感想
ARアプリケーションをフルスクラッチしなくても,そこそこっぽいことができることがわかりました. 実際になにかひとつアプリつくってみたいですね.
「2052 今後40年のグローバル予測」を読んだ
この本を読むまで知りませんでしたが「成長の限界」という有名な本が1972年に出版されたそうです.人口増加や環境汚染が続けば地球は限界となるという警鐘を鳴らした本だそうです.
この本は,その「成長の限界」の研究・書籍化に関わった方が書いた本です. 「成長の限界」が出版されてから40年たった2012年に,過去のデータや経験をもとに40年後の2052年の世界を予想するというものです.
率直にいうと,未来は明るくはなかったです(かといって絶望的でもないです)
なお,この本は「空飛ぶ車」「どこでもドア」みたいに技術や製品を予想するものではなく,40年後の社会や経済を予想している本です.環境問題を中心に,地球は有限の資源であり,持続可能な社会をつくるべきだと訴えています.
読んだ理由
理由1. 「技術的特異点」と呼ばれる人工知能などをはじめとするコンピュータが進化して人間の知能を超えるような特異点が 2045年前後ではないかという説があり,なにか関連性があるのか期待した
理由2. 2052年は自分自身がちょうど現役を引退する時期であること = これからなにが起こるのかをどう予想されているのかしっておきたかった
結果からいうと,1. については核心をつくような関連性はつかめませんでした. 2. については,エネルギー・環境の問題に興味を持ちました.農業は衰退産業と予想されていたのは少し残念ですが.
概要と感想
第1部「背景」
ここでは,なぜこの本を出版するにいたったのか,そしてこの本で取り扱う2052年に向けて危惧される5つの問題を提示しています.
- 資本主義
- 経済成長
- 民主主義
- 世代間の平等
- 気候
この本のもとになった「成長の限界」や,GDPよりも幸福度,世界観である「パラダイム」の話など,視野が広くなる考え方が多くありました.
第2部「私の世界予測」
本書のメインとなるここでは,次の話を進めています
- 予測の根拠
- 2052年までの人口と消費
- 2052年までのエネルギーとCO2事情
- 2052年までの食料事情
- 2052年までの非物質的未来
- 2052年の時代精神
失業問題,食料問題やエネルギー問題は思ったよりも深刻ではなかったですが,環境問題は想像よりも悪いと感じました.
また,「2052年までの非物質的未来」では,情報技術やロボットについて話があり,身近な領域だったので特に興味を持ちました.プログラミング言語は人類が新たに得た重要な言語だという話や,それを自律的にプログラムをするプログラムがでてくるのではないかという予想がありました.
会社にとっての新しい社会的責任をとなえた「CSR 2.0」 も興味深かったです.
第3部「分析」
ここでは,予測を踏まえた分析を行います.
世界を次の5つのグループにわけて,予測していました.
結果は,どの地域も成長はするが,アメリカは比較的衰退し,中国や一部の途上国(2,4) のグループの成長は著しく,3は現状とあまり変わらず,5. は貧困とのことでした.
中国がもっとも消費が多い国になり,次いでアメリカ,2013年現在差のある3,4のグループの消費はほとんど差がなくなるようです.5は貧困でありますが,現状よりも生活水準は改善されるようです.
最後の第12章では,今後どうすべきかという話があり「20の個人的アドバイス」がありましたが,あまり受け入れやすいものではなかったです.著者らの世界観にはまだついていけないようです.
2013年に作ったものまとめ
12/30, 31, 1/1 と,ここぞとばかりに開発していたら,振り返りが遅くなってしまいました.
ここでは1年を振り返るというよりは,作ったものを記録するということを目的としてまとめたいと思います.
量は重要ではないことは重々承知ですが,たくさんの人と絡んで思ったよりも多くのアプリを作れてよかったです.
2013年開発成果物一覧
1月
freezeAlarm:水道管凍結お知らせアプリ(Android)
2月
いわて食巡り:いわてのオススメ飲食店スタンプラリー(iPhone)
3月
東京学食巡り:東京の学食スタンプラリー(iPhone)
4月
復興すてっぷ:被災地の復興にまつわるクイズアプリ(iPhone)
5月
BASKUL : バスロケーションアプリ(iPhone)
LabTimer:研究発表とかで使えるシンプルなプレゼンタイマー(ShellScript)
6月
DriveIhatov:一定間隔で写真を撮影しFacebookにアップロードするアプリ(iPhone)
FitbitPasso:Fitbitの歩数が一定の歩数になったときにTweetするアプリ(ボット)
まごコール:祖父母にボイスメールを送れるサービス(Twillio)
FB eポートフォリオ:FacebookにつぶやいたURLをeポートフォリオとして管理するもの(バッチ)
7月
グラビアロックオン:好きなグラビア写真を選んでると,どんどん好きな写真が集まってくる(Web)
8月
Carblow:車を自慢しあうアプリ(iPhone)
9月
滝沢トリップ:写真を活用した滝沢村スタンプラリー(Android)
10月
Countter(画像対応): 画像をつかってカウントダウンできるようになりました(Web)
11月
haretsutter (全面改修):haretsutter を Twitter API 1.1 に対応させました(ボット)
12月
Favoo:いいねしそうな画像を集めてくるサービス(Web)
CheekiTrip(ベータ): 次の旅を見つけるサービス(Web)
振り返り
私が大学院に行った理由の1つに「学生と一緒に開発をする」というものがありました.
今年は,まずは様々な人と絡んで仲良くなりたいし,大学では教えないような会社で身につけたスキルを学生のみんなに少しでも伝えられればと思っていました.
そのような面で振り返れば,ほとんどの作品を現役学生と絡んで開発できたので達成できたと思います.関わったみなさまありがとうごじました & お疲れ様でした
多様なスキルと価値観をもっているので,ビジョンが合致して,同じ方向をむいて,本気になったらすごいことできそうだなーとは思います....が,ここが難しいんだろうなー.
展望
見つかった課題はたくさんありますが,まずは共有されたナレッジやコードを活用し,選択と集中をして,量より質にシフトしていきたいです.
2013年は学生に声をかけて一緒にやってきましたが,今度は一緒になにかやりたい!と言われるような魅力的ななにかを作っていきたいなーと思っています.
ではでは
2013年 NHKオンデマンドで見てよかった番組の振り返り
昨年,岩手に引っ越ししてから,通勤・通学が車になったので,スマホをいじったり,本を読んだりできないないなか,NHKオンデマンドは車のなかで聞くことができてとてもよいです.(画面は見てませんよ!)
このエントリーでは,2013年(といっても11月から契約ですが)見た番組のなかでよかった番組を3つ挙げたいと思います.
ネタばれありなので,気をつけてください.
1. NHKスペシャル コンピューター革命 最強×最速の頭脳誕生(2012年)
https://www.nhk-ondemand.jp/goods/G2012041802SA000/
望遠鏡は過去を見るもの,コンピューターは未来を見るものということで,コンピュータの進化によってできる未来を紹介したとてもワクワクした内容でした.
内容にはいくつか議論の余地もあるので,コンピュータサイエンスに関わる研究者,なにかを生み出したいと考えているエンジニアの人はぜひ一度見て,議論するとおもしろいのではないでしょうか.
特に印象に残ったものを3つ挙げたいと思います.
1. 人工頭脳プロジェクト
国立情報学研究所が行っているプロジェクトで,コンピュータが東大入試を解き,合格を目指すものです.
研究チームは,このプロジェクトが応用されると「日本のホワイトカラーの半分は必要なくなる」「コンピューターが高度な計算を行い,人間はコンピューターのために翻訳する作業をするようになるかも(人間とコンピュータの関係性が変わる)」と述べていました.
コンピューターが本当にそこまで知能を獲得できるのか,とても興味深いです.
2. スパコン界の巨匠 ゴードン・ベル博士の未来予想
2025年頃には,人々はデジタルの世界に人格を持つようになるのではないだろうか,日頃の行動を精密にロギングすることで,将来的には身体が滅んでもデジタルで人格が生き続けるようなことができるのではないかというものです.
体は死んでも,精神は生き続けるというのは,怖くもあり,見てみたい世界のひとつですね.
3. 番組内アニメ.余命が短いことがわかった研究者の父が海外に研究しに行きたいといったときに言った娘への言葉
「人間にしかできない仕事,自分にしかできない仕事をしたいんだ」
その他,システムトレード,IBMのワトソン,創薬,心臓シミュレータ,ブレインマシンインタフェースなどの話がありました.
2. NHKスペシャル 神の数式(全2回; 2013年)
ここでいう「神の数式」とは,全宇宙の仕組みをひとつの数式に表すものです.
この番組は,物理学者が目指しているこの統一理論について,素人でもわかりやすくまとめていました.(当然,正確ではない表現がたくさんあるのだと思います)
現実を数式に落とし込むという世界がほんの少しわかった気がします.
好評だったらしく,「完全版」という形で,全4回の番組が2013年末にも放送されていたみたいです.
第1話「この世は何からできているのか~天才たちの100年の苦闘~」
第1話では,ここ100年間の「神の数式」にまつわる歴史ついて取り扱っています.「標準理論」(ミクロの世界の数式らしい)を説明しています.
実験や観測結果の数式化ではなく,「数学的な美しさ」を追求した結果,課題を解決したというディラック博士の話はおもしろいと思いました.
第2回「宇宙はなぜ生まれたのか~最後の難問に挑む天才たち~」
第1話で扱った標準理論と,重力の数式である一般相対性理論を統一することを取り扱っています.当時,まったく注目されていなかった超弦理論がこの2つを統合させることになったとのことです.
標準理論と一般相対性理論の統一の終盤で,496 という完全数がたくさんでてきたという話がびっくりしました.
496は,古くから天地創世に関わる数字だったと言われていたとか?
3. NHKスペシャル 日本海軍 400時間の証言 (全3回 2009年)
https://www.nhk-ondemand.jp/goods/G2012041748SA000/
某所で「見た方がいいよー」みたいな情報が流れてた気がしたので見てみた番組. この番組は,戦後,海軍元将校が集まって開催されていた「海軍反省会」をもとにしたドキュメンタリーです.
この番組は歴史を振り返るだけでなく,現代社会にも通じる教訓を考察するところが特徴で,なにか刺さるものがありました.
第1話「海軍あって国家なし」では,太平洋戦争の開戦や一部の作戦が実施された背景として「縦割りのセクショナリズム」や「曖昧な責任」などの現代にも通ずる問題があることを述べていました..
第2話「やましき沈黙」では,命じてはいけない作戦であることを皆がわかっていた「特攻作戦」について,誰も口に出せず,空気に流れ,組織に飲まれていく,そういう体質が海軍にはあったと振り返っています.組織にとってどんな利益があっても,個人を犠牲にしてはいけないとまとめています.
第3話「第二の戦争」では,終戦後,海軍省が第二復員省になり,海軍として誰が責任をとるのかについて,人間関係を優先し,真実を隠すという行為が行われたことを振り返っている.これは,半沢直樹の「部下の手柄は上司のもの、上司の失敗は部下の責任」と同じ類のものだと思いました.
どれも現代に通じる問題があり,戦争で多くの被害を出した国に生きる子孫として,戦争から教訓を得て生かす責任があると最後に担当のデスクがまとめています.
終わりに
結果として,3番組ともNHKスペシャルでした.NHKスペシャルは素晴らしい番組ですね.
その他,見てよかったなーと思う番組は次の通りです.
- スーパープレゼンテーション 子どもにプログラミングを教えよう
- スーパープレゼンテーション 子どもは学びの天才
- サイエンスZERO 世界最強!?人間を超えた人工知能
- サイエンスZERO 3Dプリンター“魔法の箱”の真骨頂!
- プロフェッショナル 仕事の流儀 「挑まなければ、得られない~IT技術者・及川卓也」
今年もたくさん見たいと思います. 「そのとき歴史が動いた」「プロジェクトX」「映像の世紀」あたりを攻めたいですね.
ではでは