山手線の開業順
◆五反田駅開業100周年~山手線で一番古い駅はどこ?|吉岡正晴のソウル・サーチン
こちらの資料をもとに作成〜. 順番が2つあるのは,同じ日だったときの繰り上げ方が違いますー.
1 01. 品川駅 1872年6月12日(明治5年5月7日)
2 02. 上野駅 1883年(明治16年)7月28日
3 03. 新宿駅 1885年(明治18年)3月1日
3 03. 渋谷駅 1885年(明治18年)3月1日
5 04. 目白駅 1885年(明治18年)3月16日
5 04. 目黒駅 1885年(明治18年)3月16日
7 05. 秋葉原駅 1890年(明治23年)11月1日
8 06. 田端駅 1896年(明治29年)4月1日
9 07. 大崎駅 1901年(明治34年)2月25日
9 07. 恵比寿駅 1901年(明治34年)2月25日
10 08. 巣鴨駅 1903年(明治36年)4月1日
10 08. 池袋駅 1903年(明治36年)4月1日
10 08. 大塚駅 1903年(明治36年)4月1日
14 09. 代々木駅 1906年(明治39年)9月23日
15 10. 原宿駅 1906年(明治39年)10月30日
16 11. 田町駅 1906年(明治39年)12月16日
17 12. 新橋駅 1909年(明治42年)12月16日 (初代新橋駅=後の汐留駅は、1872年10月15日開業)
17 12. 浜松町駅 1909年(明治42年)12月16日
19 13. 有楽町 1910年(明治43年)6月25日
20 14. 高田馬場 1910年(明治43年)9月15日
21 15. 駒込駅 1910年(明治43年)11月15日
22 16. 五反田駅 1911年(明治44年)10月15日
23 17. 鶯谷駅 1912年(明治45年)7月11日
24 18. 新大久保駅 1914年(大正3年)11月15日
25 19. 東京駅 1914年(大正3年)12月20日
26 20. 神田駅 1919年(大正8年)3月1日
27 21. 御徒町駅 1925年(大正14年)11月1日
28 22. 日暮里駅 1931年(昭和6年)12月19日
29 23. 西日暮里駅 1971年(昭和46年)4月20日
リンダグラットンの未来企業を読んだ
リンダグラットン最新作が出たと言うことなので読んでみた.
前作「ワークシフト」は,未来の個人に焦点をあてて書いたもので,今作は企業に焦点を当てて書いています.
レジリエンス
この本で初めて出会った単語「レジリエンス」. 明確にレジリエンスの定義を述べているところはないように思えましたが
"市場や社会の変化に柔軟に対応していく力"
のように勝手に意訳しました. この点もう少し序盤のところで書いていただければ作者と共通の目線で読み進められたのではないかなと思いました.
レジリエンスの3つの領域
レジリエンスを高めるには3つの領域があるということでした. この本では,この3つの領域それぞれで世界中の企業の実践例が紹介されています.
1. 内なるレジリエンス
社内のレジリエンス.チームや組織体制,仕事への関わり方などです.
2. 社内と社外の垣根を取り払う
企業は地域社会と密接に関わって,地域とともに成長していきましょうということですね.
3. グローバルな問題に立ち向かう
格差,失業,貧困などたくさんの課題が世界にはある.企業は世界の課題を解決していこうというものですね.
おわりに
簡単にいうと,社内,地域,世界を意識した企業が未来には求められるということでした.
そいえばワークシフトをブログにまとめていなかったので近々まとめたいですね.
開発時間わずか5時間、100円の投資を受けた「You」をリリースしました
みなさんは, Yo という素晴らしいサービスをご存知でしょうか.
ただ単に相手に「Yo!」って送るだけのシンプルなワンビットコミュニケーションサービスですね! APIも公開されていて,ブログに「Yo!」ボタンを貼ったり,ミサイルが発射されたらYo! なんて使い方もでてきているようです.
というわけでYo にインスパイヤされまして,田舎をもっとワクワクさせたいと思っている私は「『Yo × 地図』で地域の交流人口UP!」と思いまして「You」を開発いたしましたので紹介します.
AppStoreでダウンロードはこちら ⇒「You! - 地図をタップして友達を見つけよう -」
シンプルなログイン画面
Facebook ログインを利用してログインします.

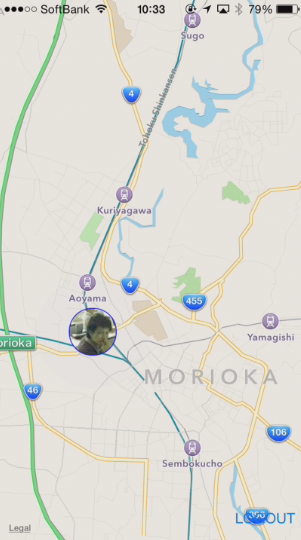
地図画面
ログインすると地図上に自分のアイコンが表示されます.これであなたの現在地は世界中の人に共有されるようになりました!

右下の「LOGOUT」をタップすると,サービスからログアウトして位置の共有を止めることができる安心設計です.
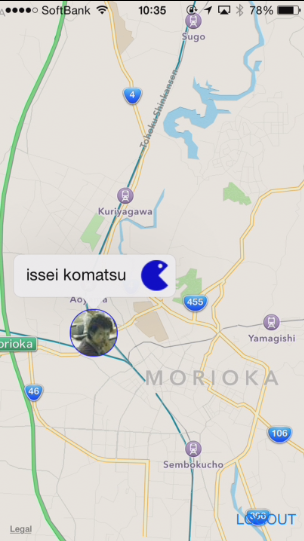
つっつく機能
つっつきたい相手を地図上で相手を見つけます.今回は自分自身をつっついてみたいと思います.
アイコンをタップすると,名前と青いアイコンが表示されます.

青いアイコンをタップすると,相手に「You!」というメッセージが届きます.

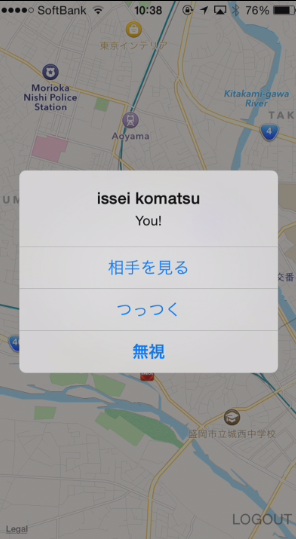
「相手を見る」は,つっついた相手のFacebookプロフィールページへのリンクになっています. 「つっつく」は,つっついた相手につっつき返します. 「無視」は,無視します.
それでは,楽しいワンビットコミュニケーションを!
開発の裏側
着想から5時間で開発を終えました.そのキーになった2つの技術を紹介します!
1. Titanium
このアプリは Titanium で開発されています. 日本では2010年頃をピークに下火感の出ている Titanium ですが,着々と進化を遂げています.
参考になるかわかりませんが,Youのロジックのコーディングは300行くらいです. 後述するmBaaSサービスとの結合部も含めてこの量なので爆速コーディングには向くと思います!
一方で,プラットフォーム依存の細かな実装はなかなか難しかったりするので,kitchensink とかを見てTitaniumだとどこまで簡単にできるのかを身につけておくのが重要な気がします.
2. Appcelarator Cloud Service (ACS)
ACS は Titanium の開発元である Appcelerator が提供する mBaaS です. という認識でしたが改めて 公式ページ みたら,正式名が違うかもしれません.Titanium Cloud Service? The Cloud Starts Here?
サービス内容ですが,よく使うAPI 20個ほどが用意されています. Titanium には Cloud モジュールが用意されていまして,このモジュールを使うことで,すごく簡単にACS と通信することができます.
例えば,特定の相手へのpushはこんな感じです.サーバ側のコーディングは一切不要です!
Cloud.PushNotifications.notify({
channel: "something",
to_ids: "相手のID",
payload: {
alert: "相手へのPushメッセージ",
etc: "その他なにかPushと一緒に送りたい情報",
}
}
とっても便利ですね.Parse.com が流行りつつあったり, Apple 自体も mBaaS サービスを始めるということなので,小さなアプリならサーバサイドの開発知識がなくてもつくれちゃいそうです.
無料で使えるのは,日間25万コール(!), 月間500万コール,ストレージは20GBまでOKのようです. 有償版が「応相談」状態で価格がよくわからないので,Parseみたいに一般消費者でももっと手軽に使えるようにしてほしいですね.
Appcelerator がエンタープライズ路線らしいのでこんな感じなのかなーと思ったりもしますが.
100円の投資
自称エンジェル投資家O氏に見せたら100円投資されました.

Facebook版!今までチェックインした都道府県を塗りつぶしてくれるサービスを作りました
ブログ書きました / “今までfoursquareにチェックインした都道府県を塗りつぶしてくれるツールを作ったよ - koogawa blog” http://t.co/v6zbiFGyB3
— Kosuke Ogawa (@koogawa) May 9, 2014今までfoursquareにチェックインした都道府県を塗りつぶしてくれるツールを作ったよ
foursquareでチェックインした都道府県を塗りつぶしてくれるサービスいいですね!
しかーし、foursquareではなくて「Facebook のチェックインを色塗りしてほしい!!」という人は私も含めているのではないでしょうか!?
というわけで Facebookでチェックインした都道府県を塗りつぶしてくれるサービスを作りました!
私の地図はこちらです! http://cheekitrip.com/isseium

Facebook には、地図画像付きでシェアできます!


スポット推薦(ベータ)
いまならスポット推薦体験ができます!
チェックイン情報から好みを分析して利用者ひとりひとりのオススメのスポットを推薦します! 利用者のチェックイン情報を分析して、Amazonでいう「このスポットに行ってるひとは、このスポットにもいってます」のような推薦アルゴリズムになっています。
利用者が増えれば増えるほど、精度が高くなっていく(はず)なので温かく見守ってください!
実装について
実装方法をまとめようと思ったのですが、長くなってしまいそうなのでまたの記事で解説させてください。 地図の色塗りは d3.js を利用しました。
全体のシステム構成はこんなかんじです!

今後の展望
チェックインしたことと、満足が高いスポットであったことは別問題なのでその点を改善していきたいです。 あとは、スポットのお気に入りなんかも欲しいですね!まだまだ改善していきたいです。 アイディア募集しておりますので @isseium までお気軽にどうぞ!
Special Thanks
このサービスは、私が所属する岩手県立大学ソフトウェア情報学部 佐々木研究室で行っている地域の魅力発見・発信に関わる研究の一環で開発・運用しています!
この研究では、地域の魅力への感じ方は人それぞれ違うのではないかという仮説のもと、これまで顕在化していなかった地域の魅力を発掘し、人それぞれにあった情報発信を行うことで、地域のブランド化・観光を促し、地域活性化に寄与することを目的としています!
目指すのは、最高の旅を見つけてくれるコンシェルジュです。今後ともどうぞよろしくお願いいたします!
最後に、このサービスの公開とこの記事を書くきっかけをつくっていただいた koogawa さんに深く感謝いたします!
Mongoid で ロークエリーを投げる方法
Mongoid は MongoDB の ORマッパー です.
Mongoid に限らず ORマッパーさんは,細かいことができない認識(使いこなせていないだけかもしれないのでそのときはつっこんでください)です.
今回は,こんなクエリを投げたかったのですが,ORマッパーを利用した投げ方わからなかったので,ロークエリー(ORマッパーを使わない生のクエリ)で投げる方法を調べました.
投げたかったクエリ:
「Checkins において,(非キー属性の)spot_id ごとに合計値を出して,合計値の降順に,5件目から5件取得する」
Mongoid でも aggregation はサポートしているみたいなんですが,このクエリを投げる方法が思いつきませんでした...
db.checkins.aggregate({$group: {"_id" : "$spot_id", "count" : {"$sum": 1 }}}, {$sort: {count: -1}}, {$skip: 5}, {$limit: 5})
SQLでいうとこんな感じ(脳内クエリなので間違えているかも)
SELECT spot_id, COUNT(*) AS count FROM checkins GROUP BY spot_id ORDER BY count desc LIMIT 5,5
Mongoid 経由だと?
StackOverFlow によると Moped を利用してうんぬんだそうです.
というわけで,以下の書き方でロークエリーを投げることができました.
db = Mongoid::Sessions.default
collection = db[:checkins]
collection.aggregate({'$group' => {'_id' => '$spot_id', 'count' => {'$sum' => 1 }}}, {'$sort' => {'count' => -1}}, {'$skip' => 5}, {'$limit' => 5})
MongoDB へのクエリを文字列として書くわけじゃないので,ちょっとRubyっぽい文法に変換してやる必要がありました.文字列をそのままクエリとして扱うようなもっとローレイヤーな方法があるのかもしれませんね.
Titanium + Wikitude SDK で遊んでみた
Titanium + Wikitude SDK で 初めてAR やってみました.

Wikitude とは?
はじめて聞いた名前... だと思っていたのですが,ヤシの旧ロゴを見て思い出しました. 一時期ARが流行ったときにダウンロードしていた気がします. 2008年頃に Layer とか セカイカメラなどのアプリに近いコンセプトで登場した老舗のアプリです.

あまり調べておりませんが,いまもそのアプリはあるみたいですが,どちらかというとSDKを提供することに力を注力しているように見えます. ※ セカイカメラといい,ARアプリはまだ実を結びませんね
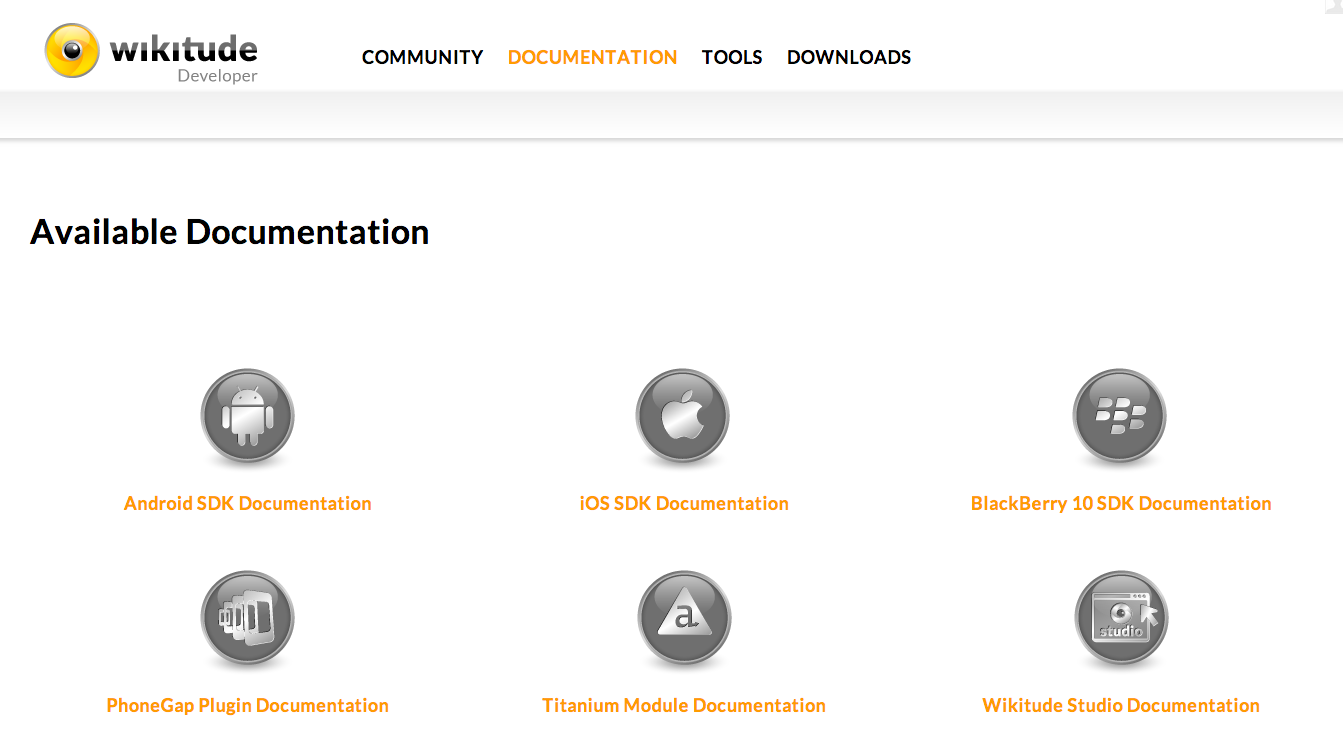
Wikitude SDK とは?
Android/iOS/BlackBerry/PhonGap/Titanium で簡単に拡張現実を利用できるSDKのようです.

今回は,Titanium で利用してみました.
インストール方法や examples は 公式Doc をご覧下さい.
ARchitectWindows.js とか,jsuri とかいくつかファイルを設置しなければいけないけど,ドキュメントでは省略されてるのでちょっとわかりにくかったです.
Githubに挙がっている examples のソースコードをもとに,修正して試すのが楽かもしれません.
ここがもう少し改善されればとっつきやすいと思いました.
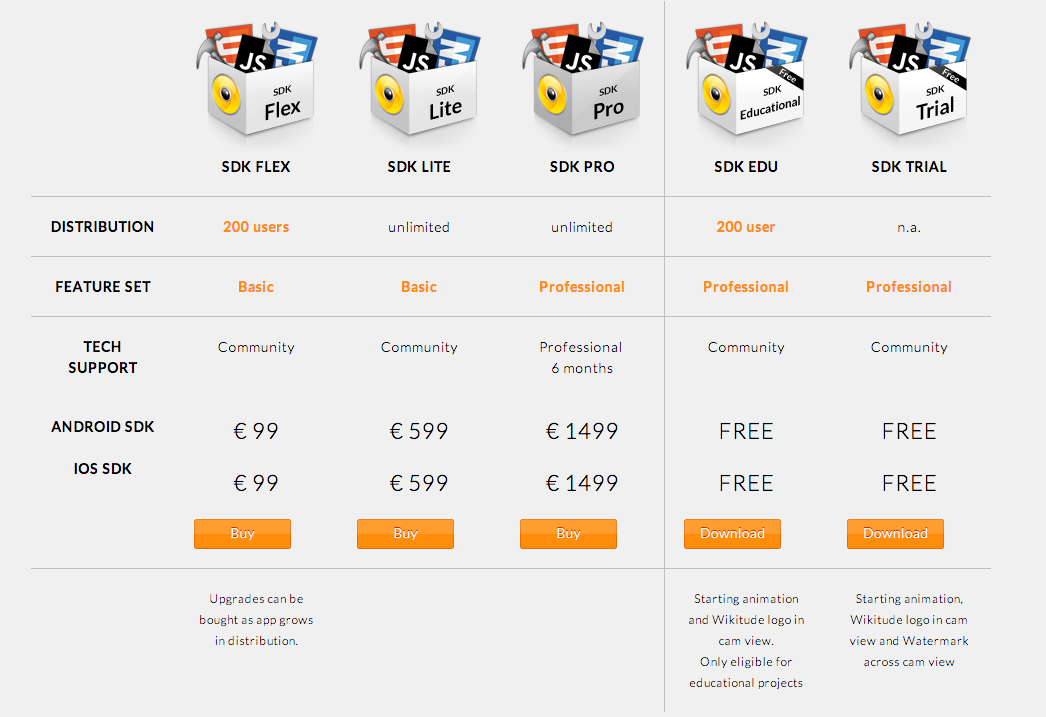
ライセンスは,次のようになっており,商用利用は99ユーロからです. 商用利用でなければ,自由に使えるみたいです.(ロゴが入りますが)

画像認識と重ね合わせ

認識させたい画像をWikitudeのWebにうpすると解析したファイルつくってくれて,そのファイルと重ね合わせたい画像を指定するだけで,該当画像があると勝手に重ね合わせてくれました.
POI (セカイカメラっぽいやつ)
次の構造のPOIデータをいれるだけで「っぽい感じ」のことしてくれました.大変便利です.
var poiData = {
"id": 1,
"longitude": (lon + (Math.random() / 5 - 0.1)),
"latitude": (lat + (Math.random() / 5 - 0.1)),
"altitude": 100.0,
"description": "This is the description of POI#1",
"title": "POI#1"
};
altitude は特別な処理が必要みたいで,変更しても全部同じ高さになってしまいました.

感想
ARアプリケーションをフルスクラッチしなくても,そこそこっぽいことができることがわかりました. 実際になにかひとつアプリつくってみたいですね.
「2052 今後40年のグローバル予測」を読んだ
この本を読むまで知りませんでしたが「成長の限界」という有名な本が1972年に出版されたそうです.人口増加や環境汚染が続けば地球は限界となるという警鐘を鳴らした本だそうです.
この本は,その「成長の限界」の研究・書籍化に関わった方が書いた本です. 「成長の限界」が出版されてから40年たった2012年に,過去のデータや経験をもとに40年後の2052年の世界を予想するというものです.
率直にいうと,未来は明るくはなかったです(かといって絶望的でもないです)
なお,この本は「空飛ぶ車」「どこでもドア」みたいに技術や製品を予想するものではなく,40年後の社会や経済を予想している本です.環境問題を中心に,地球は有限の資源であり,持続可能な社会をつくるべきだと訴えています.
読んだ理由
理由1. 「技術的特異点」と呼ばれる人工知能などをはじめとするコンピュータが進化して人間の知能を超えるような特異点が 2045年前後ではないかという説があり,なにか関連性があるのか期待した
理由2. 2052年は自分自身がちょうど現役を引退する時期であること = これからなにが起こるのかをどう予想されているのかしっておきたかった
結果からいうと,1. については核心をつくような関連性はつかめませんでした. 2. については,エネルギー・環境の問題に興味を持ちました.農業は衰退産業と予想されていたのは少し残念ですが.
概要と感想
第1部「背景」
ここでは,なぜこの本を出版するにいたったのか,そしてこの本で取り扱う2052年に向けて危惧される5つの問題を提示しています.
- 資本主義
- 経済成長
- 民主主義
- 世代間の平等
- 気候
この本のもとになった「成長の限界」や,GDPよりも幸福度,世界観である「パラダイム」の話など,視野が広くなる考え方が多くありました.
第2部「私の世界予測」
本書のメインとなるここでは,次の話を進めています
- 予測の根拠
- 2052年までの人口と消費
- 2052年までのエネルギーとCO2事情
- 2052年までの食料事情
- 2052年までの非物質的未来
- 2052年の時代精神
失業問題,食料問題やエネルギー問題は思ったよりも深刻ではなかったですが,環境問題は想像よりも悪いと感じました.
また,「2052年までの非物質的未来」では,情報技術やロボットについて話があり,身近な領域だったので特に興味を持ちました.プログラミング言語は人類が新たに得た重要な言語だという話や,それを自律的にプログラムをするプログラムがでてくるのではないかという予想がありました.
会社にとっての新しい社会的責任をとなえた「CSR 2.0」 も興味深かったです.
第3部「分析」
ここでは,予測を踏まえた分析を行います.
世界を次の5つのグループにわけて,予測していました.
結果は,どの地域も成長はするが,アメリカは比較的衰退し,中国や一部の途上国(2,4) のグループの成長は著しく,3は現状とあまり変わらず,5. は貧困とのことでした.
中国がもっとも消費が多い国になり,次いでアメリカ,2013年現在差のある3,4のグループの消費はほとんど差がなくなるようです.5は貧困でありますが,現状よりも生活水準は改善されるようです.
最後の第12章では,今後どうすべきかという話があり「20の個人的アドバイス」がありましたが,あまり受け入れやすいものではなかったです.著者らの世界観にはまだついていけないようです.