岩手のオススメ飲食店を掲載した「いわて食巡り」をリリースしました
岩手のオススメ飲食店を掲載した「いわて食巡り」をリリースしました.
ダウンロードはこちら http://bit.ly/10Sk7lh
岩手のソウルフードを食べるならこのアプリ! 岩手をよく知る岩手県立大学生にアンケート調査をして,トップ10に選ばれた飲食店を掲載しています!
Features
Find dinner as soon as possible!
- 岩手に観光しに来た.地域の住民が食べるソウルフードを食べたい!
- 岩手に住んでいるけど夕食を決めるのに悩んでしまう・・・
そんなあなたにピッタリです! 厳選した10店舗だけを掲載しています!


Checkin!
店舗に近づくとチェックインすることができます! チェックインしたスポットは,マークが変わります.すべてのスポットを制覇しよう!


Take a picture!
写真をとってチェックインすると,あなたの写真が店舗の紹介写真になるかも!?
撮った写真が...
スポットの写真に!!
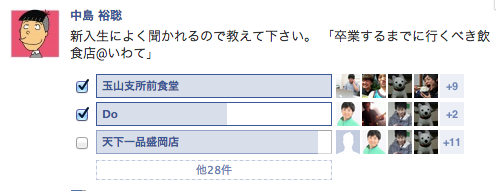
アンケートについて
岩手をよく知る人が多い,Facebook の「岩手県立大学グループ」に,次のような質問をしました.(対象人数 約400名,有効回答数 約130票)

この結果を 5月中旬 に集計を行い,掲載スポットを決定しています!
2年前にも類似した調査 をしたのですが,若干順位の入れ違いがあって興味深いですね!
誰と作ったの?
地域をITでちょっと幸せにしたい、そんな志をもった開発チーム Cheekit (チイキット)で開発を行いました。 今回は,「東京学食巡り」のプラットフォームをベースに,@whitech0c0 と制作いたしました.
復興の歩みを学べるアプリ「復興すてっぷ」をリリースしました
4月上旬にあった突発的な12時間ハッカソンで @n0bisuke と作りました。 細かな部分は荒削りにはなってしまいまいましたが,動くものができたのでリリースしました。
震災復興はまだまだこれからですが、少しずつ着々と進んでいます。 その歩みを広く知ってもらいたいと考え、iPhoneアプリ「復興すてっぷ」を開発しました.
復興の歩みをクイズ形式で学び、知ることができる iPhone アプリです。
「復興」という大きなテーマに対して、クイズという娯楽寄りなアプリをリリースすることに戸惑いがありましたが、それ以上に復興の取り組みを広く知ってもらえる機会が必要ではないかと考えリリースすることにしました。
震災についての問題よりも、復興の歩みや東北地方のPR問題を中心に作成しています。
どんなアプリなの?
復興に関する問題が四者択一形式で出題されます。

正解だと思われる選択肢をタップして回答してください。 タップすると正解・不正解かと、その問題の解説が表示されます。

地域制覇マップ
問題は市町村ごとに数個ずつ作成しています。 市町村ごとの問題にすべて正解すると、地図上でその市町村の領域が塗りつぶされます。

たくさん塗りつぶしていきましょう!
バッジ
クイズに正解すると、ある特定の条件のときにバッジがもらえます。 すべてのバッジをGETできるようにがんばりましょう!
誰とつくったの?
大学の学部時代の研究室の後輩であり、いまは大学院の先輩でもある @n0bisuke とつくりました。
私ごとですが、今月から大学院(修士)に入学しました。 初日の 4/1 に研究室にいた修士2年の n0bisuke とハッカソンをしようという話しになり、
4/2 にアイディアソン(約4時間) 4/3 にハッカソン(12時間)
というスケジュールが組まれました。4/2 は、たまたま研究室にいた学部2年生の T 君にも手伝ってもらいました。
結果として、4/3 では作れなかったのですが、空いている時間を利用して 4/7 にリリースできる状態になりました。 (このあと,こちらの不備で2回ほどリジェクトされまして,4/30 のリリースとなりました)
技術的な話
開発の役割は、設計は2人でおこない、コーディングは、クライアントは私、サーバはn0bisukeが行いました。
n0bisuke は、はじめてのAPI設計・開発、はじめてのgithub、はじめてのAppFog だったようですが、好奇心旺盛ということもあって、どんどん吸収して開発していました。
ハッカソン的な話
大学院に進学する理由の1つが、「現役学生とともに開発を行って、私の経験を少しでも伝えること」でした。
たかだか十数時間なので完璧とはいえませんが、その第一歩がすすめた気がします。
一方で、現役学生から受ける刺激もありました。いろんなひとと組んでやっていきたいですね!
もしこれを見ている学生さんいらっしゃいましたら、いつでもお声がけください!
今後の展望
復興の現場にいるかたからのレビューを受けて、アプリの修正や問題を作成したりしたいです。 あとは、UI・UXをリッチしにたいですね。問題に画像を表示させたり。
コマンドライン上での Titanium (Alloy) 開発入門 〜プロジェクト作成からリリースまで〜
東京の学食巡りを支援するiPhoneアプリ「 東京学食巡り」は Titanium 3.0 で作成しました。 そのときコマンドラインだけで開発からリリースビルドまでを行う方法を調べたので、備忘録がてらまとめました。
Titanium での開発のために Titanium Studio という Eclipse ベースの統合開発環境が提供されています。 ビルドやデバッグツールなどがそろっていて使いやすいです。 が、エンジニアによっては、Titanium Studio ではなくて、普段使い慣れたエディタで開発したいという人もいるのではないでしょうか。
というわけで、Titanium 3.0 から大幅に強化された(らしい) titanium コマンドを利用した Titanium Studio を使わない開発方法を紹介したいと思います。
なお、このエントリでは、Titanium がすでにインストールされていることを前提にお話いたします。 Titanium 自体のインストールについては、他の方のエントリをご参照下さい。
Titanium の確認
$ titanium --version
3.0.24
最新化と初期設定
初回のみTitaniumにログインする必要があります
$ titanium login
# 対話形式でユーザ名とパスワードが聞かれます
Titanium SDK 最新化
毎回する必要はありません。
# Titanium を最新化(3.0.x系)し、デフォルトに設定する
$ titanium sdk update --branch 3_0_X --default
Titanium Command-Line Interface, CLI version 3.0.24, Titanium SDK version 3.0.2.GA
Copyright (c) 2012-2013, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
Downloading http://builds.appcelerator.com.s3.amazonaws.com/mobile/3_0_X/mobilesdk-3.0.3.v20130318143059-osx.zip
100% [========================================] 0.2s
Extracting SDK...
100% [========================================] 0.0s
Saving SDK 3.0.3.v20130318143059 as the default.
Titanium SDK 3.0.3.v20130318143059 successfully installed!
Titanium プロジェクトを作成する
ここからが本題ですね。まずはプロジェクトを作成しましょう。
$ titanium create -p android,ios -n hellotitanium --id net.ikmz.hello -d ./
Titanium Command-Line Interface, CLI version 3.0.24, Titanium SDK version 3.0.3.v20130318143059
Copyright (c) 2012-2013, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
[INFO] Creating Titanium Mobile application project
[INFO] Copying "android" platform resources
[INFO] Copying "iphone" platform resources
[INFO] Project 'hellotitanium' created successfully in 68ms
$ ls
hellotitanium/
Alloy フレームワークを適用する
$ cd hellotitanium/
$ ls
LICENSE README Resources/ manifest tiapp.xml
$ alloy new
.__ .__
_____ | | | | ____ ___.__.
\__ \ | | | | / _ < | |
/ __ \| |_| |_( <_> )___ |
(____ /____/____/\____// ____|
\/ \/
Alloy by Appcelerator. The MVC app framework for Titanium.
[INFO] Deployed ti.alloy plugin to plugins/ti.alloy/plugin.py
[INFO] Deployed ti.alloy hook to plugins/ti.alloy/hooks/alloy.js
[INFO] Installed "ti.alloy" plugin to tiapp.xml
[INFO] Generated new project at: app
コントローラを作ってみる
デフォルトで index コントローラが作られますが、せっかくなので alloy コマンドを用いて、iwate コントローラを作ってみましょう。
$ alloy generate controller iwate
.__ .__
_____ | | | | ____ ___.__.
\__ \ | | | | / _ < | |
/ __ \| |_| |_( <_> )___ |
(____ /____/____/\____// ____|
\/ \/
Alloy by Appcelerator. The MVC app framework for Titanium.
[INFO] Generated view named iwate
[INFO] Generated style named iwate
[INFO] Generated view-style-controller named iwate
index から iwate への画面遷移を設定したいので、index.js のコントローラと iwate の View を少し変えたいと思います。
app/controllers/index.js
ラベルをクリックしたときに、iwate 画面に遷移するようにします。
function doClick(e) { // Label をクリックしたときの挙動
var controller = Alloy.createController('iwate'); // iwate コントローラを作成し
controller.getView().open(); // 表示!
}
$.index.open();
app/views/iwate.xml
View を Window に変えて、ImageView を中にいれてみましょう。 ImageView の image 属性に url を指定すると画像が表示されます。岩手の画像を表示させましょう。
<Alloy>
<Window class="container">
<ImageView image="http://cdn-ak.f.st-hatena.com/images/fotolife/i/isseium/20130201/20130201092448.jpg" />
</Window>
</Alloy>
シミュレータ/エミュレータでのビルド方法
コマンドラインからビルドをしてエミュレータ/シミュレータで起動します。
注意点ですが、tmux や screen 上ではうまく動きません。(解決策探し中)
(7/10 追記)
@laiso さんから次のようにご教示いただきました.ありがとうございます!!!!!!
@isseium 「tmux や screen 上ではうまく動きません。(解決策探し中)」の件解決しましたか? 有名な現象なんですけど reattach-to-user-namespace http://t.co/2Q0QeF7jHU で解決するかもしれません
— laiso(レイソー) (@laiso) 2013, 7月 4reattach-to-user-namespace 自体はMacとtmux 間のコピペのために使っていたのですが,次のような設定をするとtmux上でもシミュレータを起動できるようになりました.
$ brew install reattach-to-user-namespace
$ vi ~/.tmux.conf
# 下記1行を追加(bash の部分は各自変更)
set-option -g default-command "reattach-to-user-namespace -l bash"
上記に変更した後,tmux を再起動すると 「$ ti build -p ios」 などでシミュレータが起動できるようになります.
(追記ここまで)
iOS
$ titanium build -p iphone
Titanium Command-Line Interface, CLI version 3.0.24, Titanium SDK version 3.0.3.v20130318143059
Copyright (c) 2012-2013, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
[INFO] Build type: development
[INFO] Building for target: simulator
[INFO] Building using iOS SDK: 6.1
[INFO] Building for iOS iPhone Simulator: 6.1
[INFO] Building for device family: universal
[INFO] Building for iOS 6.1; using 4.3 as minimum iOS version
[INFO] Minimum iOS version: 4.3
[INFO] Debugging disabled
[INFO] Initiating prepare phase
[INFO] Found Alloy app in /Users/issei/tmp/alloy_cli/hellotitanium/app
[INFO] Executing Alloy compile: /usr/local/bin/node /usr/local/bin/alloy compile /Users/issei/tmp/alloy_cli/hellotitanium/app --config platform=ios,version=0,simtype=none,devicefamily=universal,deploytype=development
[INFO] Compiling alloy to /Users/issei/tmp/alloy_cli/hellotitanium/Resources/app.js
[INFO] Alloy compiler completed successfully
[INFO] No Titanium Modules required, continuing
[INFO] Creating symlinks for simulator build
[INFO] No module resources to copy
[INFO] No CommonJS modules to copy
[INFO] Skipping xcodebuild
[INFO] Finished building the application in 2s 863ms
[INFO] Running application in iOS Simulator
[INFO] Launching application in iOS Simulator

「Hello, world」をタップすると、画面遷移します

Android
同様に Android でもビルドしてみます。 ビルド方法は、p オプションを android に変更するだけです。
$ titanium build -p android
(表示されるログ省略)

「Hello, World」をタップすると

実機ビルド方法
iOS
まずは、開発用プロビジョニングファイルなどを Developer Center で設定してください。
$ titanium build -T device --platform iphone -V "Issei KOMATSU" -P "XXXXXXXXXX-XXXXXX"
V とか P になにいれればいいかわからない!!という方、 titanium さんは親切なので、候補を出してくれます。ためしに V と P を指定せずに実行します。
$ titanium build -T device --platform iphone
Titanium Command-Line Interface, CLI version 3.0.24, Titanium SDK version 3.0.3.v20130318143059
Copyright (c) 2012-2013, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
Name of the iOS Developer Certificate to use: # ここで聞いてくるけど、空のまま Enter
[ERROR] Select an iOS Developer Certificate:
Available names: # すると候補が表示される!
Issei KOMATSU (XXXXXXX) Ito Takayuki (XXXXXXX)
Name of the iOS Developer Certificate to use: Issei KOMATSU # 上記の候補を入力する
Provisioning Profile UUID: # 今度は、UUID を求められるが、例に倣って 空のまま Enter
[ERROR] Please specify a Provisioning Profile UUID
Available Development UUIDs: # 候補が表示される!
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX * (iOS Team Provisioning Profile: Xcode iOS Wildcard App ID)
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX net.ikmz.hello (hellotitanium)
Provisioning Profile UUID: XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX # 上記の候補を入力
これでオプションがわかったので、次回ビルド時は対話的じゃなくても実機転送できますね!
Android
Android は実機転送の認証がないので、楽です。
$ titanium build -T device --platform android
リリースビルド方法
最後にリリース時のビルド方法です。
iOS
まずは、プロビジョニングファイル等を本番のものを用意し、アプリ情報を入力して Waiting For Upload の状態にしておきましょう。 下記コマンドを実行すると Xcode の Organizer が起動して、アップロードできるようになります。
$ titanium build -R "Issei KOMATSU" -T dist-appstore -p ios -V "Issei KOMATSU" -P XXXXXXXXXXXXXX
Android
androidのアプリ署名やkeystoreなどをすでに知っている前提でお話します。
$ titanium build --platform android -T dist-playstore -K "keystoreのパス" -L "keystoreのalias" -O "appの出力先ディレクトリ"
Titanium Command-Line Interface, CLI version 3.0.24, Titanium SDK version 3.0.3.v20130318143059
Copyright (c) 2012-2013, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
Keystore password: # keystoreのパスワードを聞かれるので答える
以上で、 O で指定したパスに署名付きapkファイルが配置されますので、Google Play Developer Console にてアップロードしてください。
チラ裏
あとで思いましたが、コマンドのオプションは 1文字だけのオプションじゃないほうがわかりやすいですね。。。 「-P」 よりも 「--pp-uuid 」のほうが説明不要ですし、、、次回から気をつけようと思います。
参考文献
スタンプラリーアプリ「東京学食巡り」をリリースしました
東京六大学の学食巡りを支援するiPhoneアプリ「東京学食巡り」をリリースしました。
個人的には、はじめてのAppStore登録ですた!
このアプリは、学食巡り支援をテーマにしたスタンプラリーですが、テーマを変えたアプリリリースも容易にできます。
こんなアプリがほしいなぁ... というアイディアがございましたら、@isseium までご連絡ください!
観光スポットの巡礼企画を、観光協会、商店街など地域のかたとコラボレーションしてみたいですね!
どんなアプリ?
東京にある大学の学食巡りを支援するアプリです。
リリース時点では、東京六大学の49カ所の学食情報が地図とリストで掲載されています。
学食の近くでアプリを利用すると、「チェックイン」をすることができます。
チェックインをすると、地図のピンの色が緑に変わります。
チェックインしたときのコメントは Twitter, Facebook の友達にシェアできます!

こんな感じでつぶやかれます!
This is checked in test! (明治大学 和泉の杜 にチェックインしました) #東京学食巡り
素敵な学食制覇ライフを!
誰とつくったの?
地域をITでちょっと幸せにしたい、そんな志をもった開発チーム Cheekit (チイキット)で開発を行いました。
Cheekit は、僕 と @s2k1ta98, @iwate_takayu, @whitech0c0 がメンバーです。
各々が本業の傍ら、プライベートな時間を使って技術やサービス運用の経験を積みたいということで結成したチームです。
「地域」をテーマにこれからも開発を続けていきたいと思います。
今回は、@iwate_takayu がクライアントアプリのベースとなるプロトタイプを作成し、僕がクライアントアプリの手直しとAPI側の設計・開発を行いました。
技術的な話
挑戦した技術としては、Titanium 3.0 と Frapi というPHP製のAPIフレームワークです。
深い話は、別エントリで書き起こしたいと思います。
Titanium 3.0
1週間〜10日くらいでクライアントアプリの実装が終えられるのは便利だなぁと思いました。
Alloyフレームワークで以前よりは綺麗にかけるようになったと思います。
今後の展望
今回は、Titaniumの実践的な勉強もかねて、スタンプラリーを支援するアプリを作ろう!というところからはじまりました。
スタンプラリーが、地域へ足を運ぶきっかけになり、地域を知り、最終的には地域活性のひとつになるのではと考えてのことです。
UI改善、画像投稿などの機能拡充はもちろん今後も行っていく予定です。
また、ニーズがありそうなテーマを選定して次のスタンプラリーアプリのリリースも予定しています。
ヤフー株式会社を退職しました
ヤフー株式会社を3月末で退職することになりました。2月28日が最終出社日でした。2010年に新卒入社し、3年間、多くの仲間と多くの経験をすることができました。
せっかくの節目なので、振り返りと今後について書きたいと思います。
少々ながいので簡単にまとめると...
いろんな経験ができました
いろんな仲間ができました
地域貢献をしたくて岩手にいきます
エンジニアをしつつ大学院に進学します
今後もよろしくおねがいします
# ぜひ岩手にお越しの際はご連絡をください!
# あ、あとよく間違えられますが、地元は「秋田」です。将来は秋田で!
http://twitter.com/isseium
http://facebook.com/isseium
カカオトーク: ikomatsu
振り返り
はじめての配属(OJT)は、オペレーション統括本部にて、地図サービスの運用を行いました。
社内でスライディングをしてくるユーモア溢れる先輩のご指導のもと運用業務の基礎を経験しました。
基本的なLinux操作しか知らなかった僕にとって、shell、 awk、 sed、 perl などを駆使して効率的に運用していくのはとても刺激的でした。
本配属は、パフォーマンス広告開発部でした。組織の変遷はありましたが、今日まで2年間この部署でお世話になりました。
スポンサードサーチの大規模改修プロジェクトとインタレストマッチの大規模改修プロジェクトに1年ずつアサインされました。
スポンサードサーチの大規模改修プロジェクトではログ集計バッチ開発を担当しました。
入社当時では考えられないような長さと量のSQLを書き、ピタゴラスイッチのように流れていくデータを眺めて、わくわくしていました。
初めて本番リリースしたときは「よーし、いい子だ、よーしそのまま…」なんて感じでバッチをずっと見ていました。
諸先輩の助言をもとに、数時間かかるSQL処理を数分で終わるような改修をし、パフォーマンスチューニングの楽しさも味わいました。
SELECT文とSELECT文に挟まれる夢を見たのもこのころです。
インタレストマッチでは、広告実績を返却するレポートシステムを担当しました。
レポート要求を受け付けるAPIと高速に返却するためのバッチの保守開発をしました。
設計・テストの重要さ、処理性能や保守性を意識したプログラミングなど多くの経験を詰めました。
最近は、アドテクノロジーの業務知識もついてきて、より優れたシステムにするための開発していたのですが、中途半端な形で抜けることになり、チームの皆様には大変ご迷惑をおかけしました。この点だけが大変心残りです。
今後
4月から岩手にいきます。
理由は、地方の課題を解決して地域に貢献していくことに挑戦したいと考えたからです.
東京の生活は、地方と比べて、刺激的で、便利で、収入も高く、魅力的なところです。多くの地方出身の人が東京で生活を営んでいます。
しかし、このまま若い人が東京にでてくることを繰り返していたら「自分の生まれ育った地域や文化はどうなるのか」と疑問がでてきました。
他部署に異動するなどして、東京から地域に貢献する選択肢ももちろん考えたのですが、現地に住み同じ立場で物事を考えていきたいと思い決断しました。
岩手では、これまでと同じくエンジニアとしてお仕事をしつつも、岩手県立大学大学院ソフトウェア情報学研究科(修士)に進学する予定です。
学校は学部時代の母校です。観光情報学や農業情報学の領域の研究をしつつ、東京での経験を現役学生さんたちに伝え、皆さんとともに地域の課題解決エンジンになることを目指します。
同じ志をもった方たちとは学部時代からの付き合いで、卒業して3年たったいまでもFacebookやTwitterなどでつながっていて議論などを重ねてきました。あらためて SNS というのは革命的だなと感じました。
まぁ現役学生からみたらおっさんです。現役学生の価値観を否定せず、自分の経験におごらず、サービスを生み出していけるようになりたいです。
水道管凍結防止bot「はれつったー」2013年冬季の運用を開始しますー & cron で rvm上 の ruby script の起動について
今年も寒い季節がやってきましたね。
というわけで、水道管凍結しそうになったら警告をしてくれるbot 「はれつったー」の運用を開始したいと思います。
2009年12月から数えて、4回目のシーズンですね。今年もどうぞよろしくお願いします。
水道管凍結被害が少なくなればよいですね!
※はれつったーは水道管凍結対策を毎日ゆるく促すbotです、はれつったーを利用して水道管凍結が発生した場合でも責任を負いかねます
提供地域
| 青森県八戸市 | @haretsutter_38 |
| 秋田県秋田市 | @haretsutter_akt |
| 秋田県横手市 | @haretsutter_ykt |
| 岩手県盛岡市 | @haretsutter_mor |
| 岩手県宮古市 | @haretsutter_myk |
| 岩手県大船渡市 | @haretsutter_ofn |
| 兵庫県豊岡市 | @haretsu_toyooka |
※アイコンは @yeshi さんに書いていただいたものです!ありがとうございます!
cron にはまる
というわけで、水道管凍結アラートbot「はれつったー」の運用を開始しようと思ったのですが、
rvm を導入したのをすっかり忘れていて、いつも通り cron で ruby スクリプトを起動したら動きませんでした。
いままでのcron設定
0 19,21,23 * * * ruby /home/issei/repos/haretsutter/haretsutter.rb
調べたところ、こんな感じでshell script をかませてあげると動きます。
kick_haretsutter.sh
$ cat kick_haretsutter.sh #!/bin/bash rvm_path=/home/issei/.rvm source /home/issei/.rvm/scripts/rvm rvm use 1.9.2 ruby /home/issei/repos/haretsutter/haretsutter.rb
crontab 設定情報
0 19,21,23 * * * /bin/bash /path/to/kick_haretsutter.sh
iPhone と Google 連絡先が同期できないときの解決手順
iPhone5 を買いました。Google 連絡先からiPhoneの連絡先に同期できなかったときの解決手順をメモします。
現象
メールは、Google Apps で gmail を独自ドメインで利用しているような状態です。
例に倣って、Exchange に m.google.com 宛の設定をしたのですが、メールとカレンダーは同期されるけれど、連絡先は一部しか同期されませんでした。
アカウントを削除したり、つい先日開始された GoogleContactsのCardDAV を試したりとしましたがダメでした。
解決方法
いろいろ悩んで、試したところうまく動いたのでその方法がつぎのとおり。
- 「設定」→「メール/連絡先/カレンダー」にある Exchange や iCloud などのアカウントをすべていったん削除する。
- ホームを2回押して「連絡先」と「Safari」アプリを停止する
- 「設定」→「Safari」→「Cookieとデータを消去」
- 電源を切って、再起動する
- Exchange の設定をする。メール、連絡先、カレンダーすべてを同期で設定。
以上で、連絡先アプリを開くと同期されています。
iOS6 のバグなのかな...?
追記
上記で連携されていないこともありました。そのときは、
3. をもう一度試して、連絡先の「グループ」→「更新マーク」
4. 再起動
をするとなおったりします。